Alt-tag beschrijvingen voor afbeeldingen
- Maak een samenvatting van dit artikel met:
- ChatGPT
- Perplexity
- Claude
- Grok
Een alt-tag (of Alternate Text) is een stukje, voor de bezoeker onzichtbare tekst, die je gebruikt om een afbeelding te omschrijven. Zoekmachines zijn slim maar ze kunnen nog niet precies zien wat er op een foto staat en daarom kun je Google helpen door een omschrijving aan de afbeelding toe te voegen.
Wat zijn de voordelen van het invullen van een alt-tag?
Zoals gezegd kunnen zoekmachines moeilijk zien wat er op een afbeelding te zien is. Heb je de foto niet hernoemd en komt deze direct uit je fotocamera of telefoon, dan heeft de afbeelding vaak de bestandsnaam zoals dsc_4949.jpg, Ook dat zegt natuurlijk niets over wat er op de afbeelding staat.
Wanneer je de zoekmachine helpt, kan deze beter begrijpen waar de pagina over gaat en kun je hoger komen als pagina, maar ook kan Google de foto gebruiken in Google Afbeeldingen.
Voor mensen met een visuele beperking zijn er screenreaders en andere speciale software waarbij pagina’s worden voorgelezen. Deze maken bij afbeelding vaak ook gebruik van meta beschrijvingen die aan een afbeelding zijn meegegeven. Gebruik dus zeker de juiste beschrijvingen in Joomla.
Een alt-tag toevoegen aan afbeeldingen via TinyMCE
Maak je gebruik van de tinyMCE editor die standaard met Joomla wordt geinstalleerd, dan kun je een alt-tag op 2 manieren toevoegen.
1) Klik op de knop afbeelding.
Selecteer de foto waar je een alt-tag aan wil toevoegen.
Vul onderaan de popup de "Beschrijving van de afbeelding (ALT Text)" in.

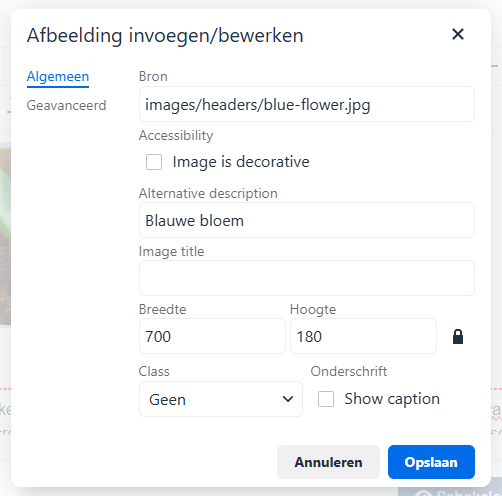
2) Selecteer de foto in de tekst.
Klik op het afbeeldingsicoontje.
Vul het veld "Alternative description" in.

Een alt-tag toevoegen aan afbeeldingen via JCE Editor
Selecteer onderaan de popup de foto die je wil toevoegen aan je tekst.
Vul daarna het veld "Alternate Text" in.

Een alt-tag toevoegen aan afbeeldingen in Hikashop
Voeg een afbeelding toe door een afbeelding te slepen naar het vakje "Afbeeldingen en andere bestanden".
Klik daarna op de afbeelding.

In de popup die je daarna te zien krijgt, vul je de "Naam (ALT)" in.

Wil je meer weten?
Ben je benieuwd of ik de geschikte partner voor jouw project ben? Kijk dan eens in mijn portfolio, bekijk wat mijn klanten vertellen of neem direct contact met mij op.
Over Jeroen
Sinds 2006 werk ik met Joomla! Ik bouw en onderhoud Joomla-websites en webshops. Daarnaast heb ik veel kennis van zoekmachine-optimalisatie (SEO), hosting en het ontwikkelen van templates en extensies.
Ik bezoek regelmatig JoomlaDagen en gebruikersgroepen, waar ik soms ook als spreker optreed.
Daarnaast zet ik me actief in voor de Joomla-community. Ik ben lid van het Joomla Extensions Directory-team en organiseer de Joomla-gebruikersgroep Breda en JoomlaDagen Nederland.
Ben je op zoek naar een Joomla-specialist? Neem gerust contact met me op!


